Products
All UI kits. One design system.
Browse all available and upcoming UI kits – built for mobile,
ready for Figma, powered by real-world UX patterns.
ready for Figma, powered by real-world UX patterns.
One powerful library
ALL In One

Full bundle
$117 USD
$89 USD
Access every current and future pack — one purchase, no limits.
Figma UI Kit
product #001

Starter Pack
$19 USD
Core styles & components to start building mobile apps in Figma.
Figma UI Kit
product #002

Finance app
$49 USD
Finance, banking, and fintech apps with all the screens you need.
Figma UI Kit
product #003

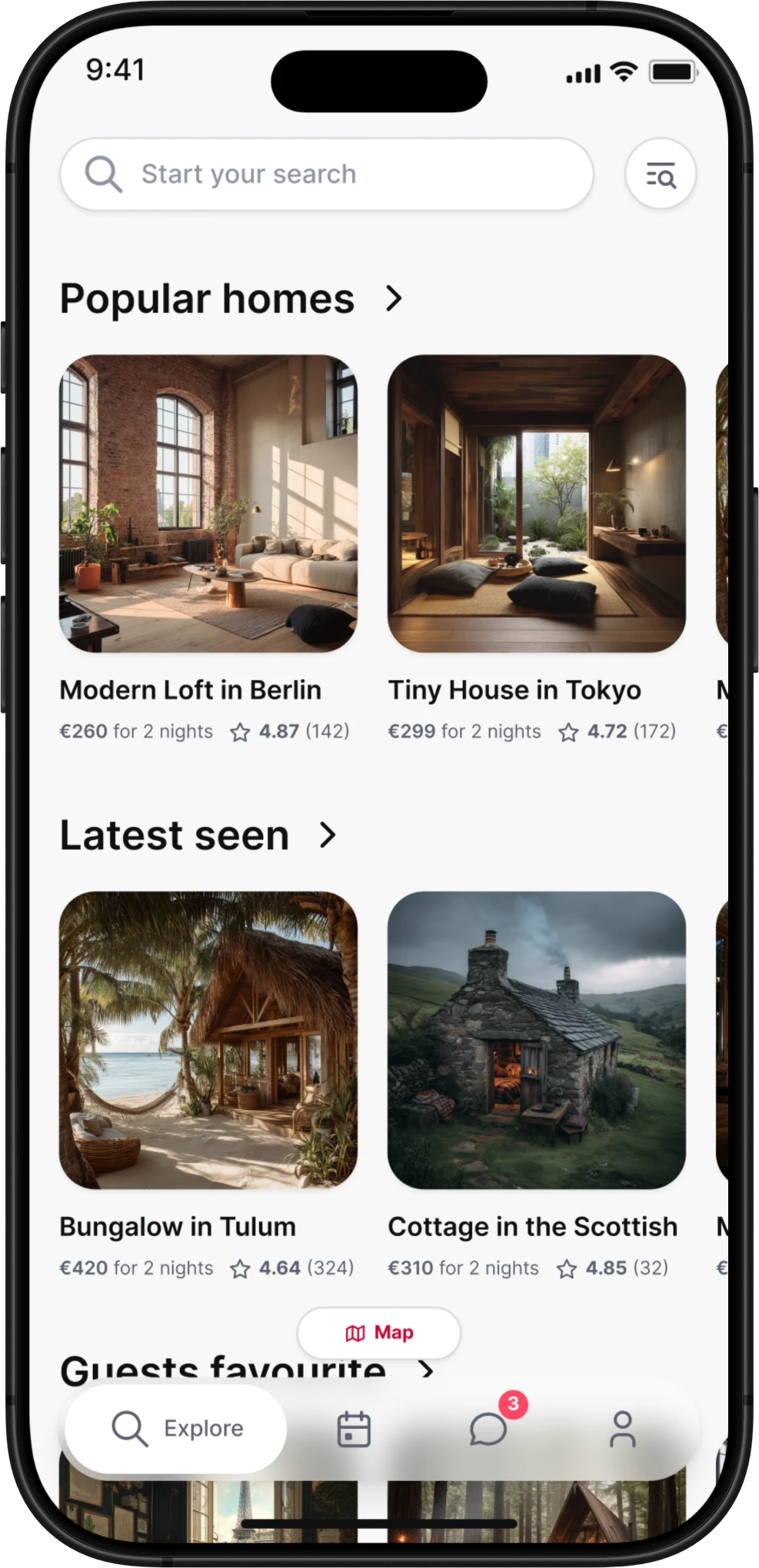
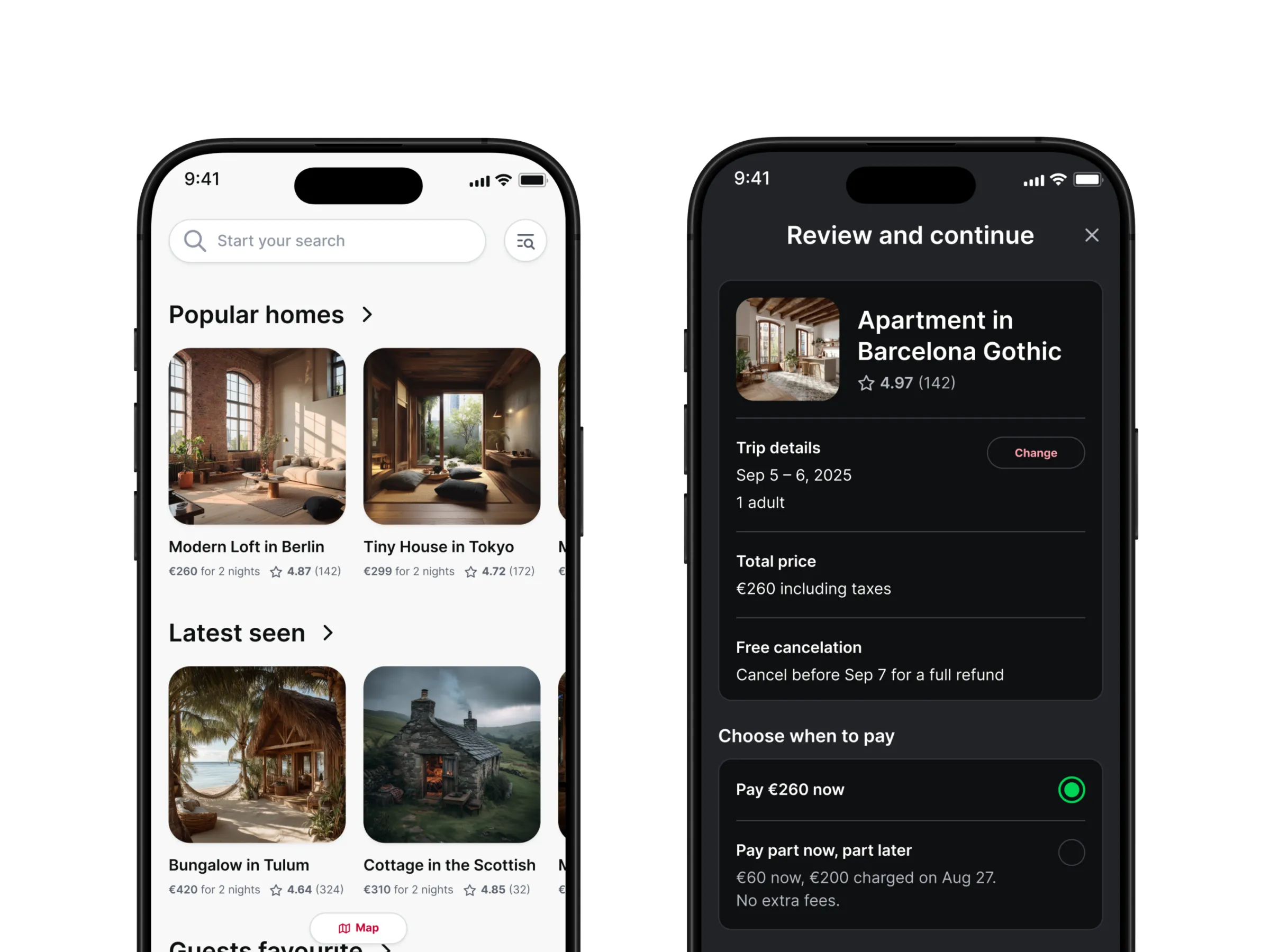
Booking app
$49 USD
UI kit for booking, reservations, and travel apps.
Everything you need to design mobile apps that just work
Starter Pack includes the core of Appetite UI: foundational styles, reusable components, and tested layouts that work across iOS & Android.
Dozens of designers already use Appetite UI
Here’s what they’re saying:
Got questions?
Let’s clear them up.
Everything you need to know about the product and billing.
Start designing. Build faster. Look better.
Appetite UI is a Figma-based mobile UI kit built with real-world patterns, UX best practices, and production-ready design standards.